7. Revisione del coinvolgimento degli utenti mobile
La prima cosa che dovresti fare è guardare ai dispositivi mobili. Questo include gli aspetti tecnici di come appare, ma anche il modo in cui le persone effettivamente lo usano.
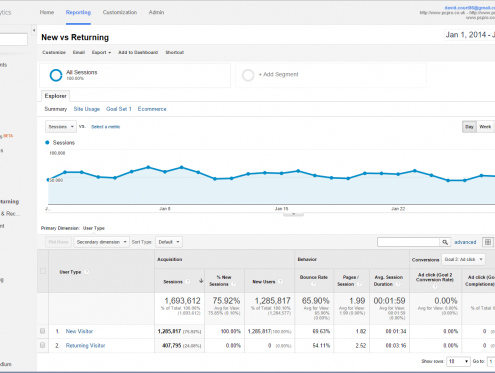
Statistiche di Google; controlla se la tua frequenza di rimbalzo è più alta su tablet o desktop.
Successivamente, dai un’occhiata alla sessione media. Combinando queste statistiche, otterrai un quadro migliore della situazione.
Se le statistiche sembrano buone, probabilmente non avrai molto di cui preoccuparti in termini di coinvolgimento. Tuttavia, se non sono eccezionali, è necessario passare al passaggio successivo.
Per comprendere meglio come gli utenti di dispositivi mobili interagiscono con il tuo sito Web, è necessario utilizzare il software di mappatura del calore. Alcuni di questi dà l’opportunità di osservare il comportamento effettivo dell’utente sul sito web.
Note: Con l’entrata in vigore di GDPR, è necessario assicurarsi che il software di mappatura del calore scelto segua le nuove leggi sulla privacy dei dati. Il nostro software preferito, Hotjar, afferma che sta aggiornando gli strumenti e la registrazione per essere pienamente conforme .
6. Verifica gli errori di scansione mobile
Quando ci sono errori di scansione, in particolare quelli elencati in Search Console, controlliamo i siti Web dei nostri clienti settimanalmente. Sappiamo che questo è un compito dispendioso in termini di tempo e che molti dirigenti e manager di marketing interni non hanno tempo per svolgere questo lavoro. Per questo di solito questo compito è lasciato alle agenzie come noi.
Tuttavia, ti consigliamo vivamente di controllare tutti gli errori. Per fare ciò, la prima cosa che dovresti fare è guardare la scheda Smartphone.
Note: poiché Google sta attualmente lavorando alla versione Beta di una nuova Search Console, per accedere alle informazioni specifiche dello smartphone, potrebbe essere necessario tornare alla “versione precedente” nella barra di navigazione a sinistra.
Il prossimo passo è utilizzare il software “crawler”. Che eseguirà la scansione del tuo sito web in un modo simile a Google, elencando esattamente ciò che trova. In questo modo, puoi capire Google.
Raccomandiamo di farlo con Screaming Frog, la sua scansione è incredibilmente approfondita. Tuttavia, tieni presente che è necessario modificare l’agente utente per ottenere i dati più affidabili, in particolare per Mobile. Per farlo, vai al menu principale dell’app e fai clic su Configurazione, quindi su User Agent.
Nella casella visualizzata, imposta l’agente utente predefinito su “GoogleBot per smartphone (dopo il 18 aprile 2016)”, so che stai utilizzando la versione più aggiornata dell’agente utente. Quindi, una volta che lo strumento ha completato la scansione del tuo sito web, puoi trovare la Scansione nella sezione a destra, sotto “Codici di risposta”.
Compila un elenco di tutti gli errori di scansione dallo strumento per crawler e dalla Search Console, quindi parla alla tua agenzia o ai tuoi sviluppatori per risolverli il prima possibile.
5. Verifica e migliora la velocità di caricamento della pagina
Con la costante spinta di Google verso i dispositivi mobili (incluso Mobile-First Index) e l’aggiornamento della velocità di Google a luglio, caricare il tuo sito Web il più velocemente possibile dovrebbe essere una priorità per te.
La prima cosa da fare per determinare la velocità di caricamento della pagina è entrare in Google Analytics e navigare su Comportamento> Velocità sito> Tempi pagina. Quindi, imposta il segmento su Traffico mobile. Ciò ti consente di visualizzare il tempo medio di caricamento della pagina (in secondi) per ciascuna pagina del tuo sito web in base ai dati effettivi dell’utente.
La prossima mossa, in termini di raccolta dei dati sulle prestazioni, è l’utilizzo dello strumento di Google, PageSpeed Insights. Utilizzalo per ogni pagina registrata in Google Analytics.
Quindi, dovresti confrontarlo con il risultato di GTMetrix, per avere una visione più dettagliata di ciò che deve essere affrontato.
Compilando un elenco di tutte le correzioni consigliate per ciascuna di queste pagine, sarai in grado di dare al tuo sviluppatore un vantaggio e una tabella di marcia di ciò che devono fare per migliorare la velocità di caricamento della pagina per il sito web.
Ti consigliamo inoltre di esaminare l’uso delle Pagine per dispositivi mobili accelerate poiché offriranno a Google e agli utenti un’esperienza molto più rapida sul tuo sito web. Questi hanno bisogno di input e competenze da parte degli sviluppatori per implementarli, ma sono altamente raccomandati in quanto migliorano significativamente la velocità di caricamento della pagina dato che Google favorirà la versione AMP di una pagina all’interno dei risultati di ricerca.
4. Ottimizza nuovamente i tuoi contenuti per dispositivi mobili
All’inizio può sembrare un po ‘strano, ma la ricerca di BrightEdge suggerisce che il 79% delle ricerche di parole chiave mostra risultati significativamente diversi su Mobile rispetto a Desktop. Ciò è dovuto a una serie di fattori, ma l’ottimizzazione del contenuto è sicuramente un aspetto chiave.
Pertanto, si consiglia vivamente di esaminare la struttura del proprio sito Web e il suo contenuto al fine di determinare le pagine chiavi per gli utenti di dispositivi mobili. Quindi, devi verificare quanto queste pagine siano ottimizzate per le tue parole chiave di destinazione, oltre a quanto bene si comportano attualmente sui dispositivi mobili in termini di coinvolgimento e funzionalità.
Una volta ottenute queste informazioni, l’utente (o un’agenzia SEO) può analizzare e definire strategie su come ottimizzare queste pagine per ottenere le migliori prestazioni nei risultati di ricerca Mobile.
Con il Mobile-First Index le classifiche saranno pesantemente influenzate (indipendentemente da ciò che Google ha dichiarato pubblicamente al momento). Il semplice fatto che le ricerche restituiscano risultati diversi su Mobile e Desktop ne è la prova. Pertanto, ora è l’occasione perfetta per sviluppare l’ottimizzazione del tuo dispositivo mobile e prendere le posizioni più alte lontano dalla concorrenza.
3. Assicurati che il tuo tecnico SEO sia all’altezza
Potresti avere le nozioni di base sulla SEO in-page, come i titoli dei tuoi titoli di pagina e di intestazione. Ma c’è una miriade di altri aspetti del SEO tecnico su cui dovresti lavorare anche tu.
La prima cosa che raccomandiamo è esaminare il tagging dello schema. Se sei un sito di e-commerce, l’utilizzo dello Schema di prodotti e revisioni sembra un gioco da ragazzi. D’altra parte, se il tuo sito web è un catalogo o un sito di servizi, allora ci sono tonnellate di altre opzioni, come lo stesso schema di affari e servizi locali.
Lo schema, in media, porta ad un aumento del 30% nella percentuale di clic, che porterebbe a classifiche migliori su Google. Questo perché, in sostanza, i ricercatori sono i clienti di Google e, pertanto, Google vuole renderli felici. Lo fa posizionando i siti che gli utenti visitano e interagiscono con quelli più alti, quindi aumentando la percentuale di clic, si migliorano le possibilità di essere spinti in classifica.
Il secondo aspetto che raccomanderemmo è guardare l’architettura del tuo sito. In breve, devi capire se il tuo sito web è facile da navigare, ha una struttura chiara e una gerarchia definita per le pagine. Questo influenza il tuo SEO in due modi;
L’equità del sito viene incanalata verso le pagine interne principalmente attraverso la navigazione del sito web.
Gli utenti hanno bisogno della navigazione per orientarsi nel sito.
Pertanto, una gerarchia scadente o di bassa qualità e una navigazione mal programmata possono avere effetti seriamente negativi su un sito web. Ciò è particolarmente vero per i dispositivi mobili, dove gli schermi sono piccoli e l’attenzione delle persone si estende ancora più piccola. È necessario rendere la struttura del sito Web più chiara, concisa e semplice possibile
Fare questo aiuterà a migliorare il coinvolgimento degli utenti, in quanto i visitatori saranno in grado di trovare ciò che stanno cercando molto più rapidamente.
2. Testare, testare e testare di nuovo
Questo può sembrare ovvio, e potresti roteare gli occhi, ma è davvero importante. Inoltre, non vogliamo dire che dovresti solo testare le nuove cose su cui stai lavorando. Invece, dovresti testare ogni aspetto del tuo sito web su dispositivi mobili.
Inoltre, non limitarlo a un solo dispositivo o a una singola iterazione di un dispositivo. Ad esempio, ciò che funziona su un iPhone X potrebbe non funzionare su un iPhone 5s. Ora, potresti pensare che non devi preoccuparti dei telefoni più vecchi, ma abbiamo visto un numero di siti Web in cui fino al 65% dei visitatori da dispositivi mobili utilizza dispositivi “non aggiornati”.
Pertanto, se esegui il test solo sull’ultima versione di un telefono, sia esso Android o Apple, potresti escludere un’enorme quantità di pubblico. Quindi, potrebbero finire per trovare un sito Web danneggiato, che porterà a un enorme calo del coinvolgimento. Ciò, a sua volta, farà sì che Google giudichi negativamente il tuo sito web, spingendoti verso il basso nelle classifiche su Mobile.
Poiché l’intero indice dei risultati di ricerca di Google è ora in procinto di passare all’uso dell’indice mobile, ciò potrebbe avere enormi effetti negativi sulla tua attività.
Ecco perché dovresti testare ogni singolo aspetto del tuo sito web su tutti i dispositivi su cui puoi mettere le mani. Effettuare questo livello di dovuta diligenza per voi porterà alla luce una serie di questioni che dovranno essere affrontate. Tuttavia, quasi certamente avrai bisogno di uno sviluppatore per risolvere questi problemi, quindi tienilo presente.
1. Tieni d’occhio le scansioni di Google
L’ultima cosa che dovresti fare per preparare Mobile-First Index è guardare con quale frequenza e con quale intensità Google sta eseguendo la scansione del tuo sito web. Se si verifica un improvviso salto nella velocità di scansione, mostrato nella versione precedente di Google Search Console, significa probabilmente che il crawler di Mobile-First Index è arrivato dalle tue parti.
In quel momento, sei diventato ufficialmente parte dell’Indice Mobile-First e inizierai a vedere i cambiamenti nelle tue classifiche e nella Visibilità della Ricerca (potenzialmente).
Pertanto, poiché avrai eseguito o lavorato con tutte queste correzioni e azioni consigliate, è importante notare quando Mobile-First Index arriverà sul tuo sito web. Questo può essere aggiunto a Google Analytics con un’annotazione impostata sulla data specifica. Da lì, sarai in grado di vedere esattamente come le prestazioni del tuo sito web cambiano dopo Mobile-First Index.
Questo, a sua volta, ti consentirà di determinare eventuali altri potenziali problemi in caso di calo delle prestazioni. Per questo motivo, non possiamo che raccomandare di tenere traccia della velocità di scansione di Google.
C’è sempre molto da fare
Questi sono stati i nostri 7 migliori consigli per rendere pronto il tuo sito web quando il Mobile-First Index busserà alle tue porte. Eseguendo ciascuna di queste attività, posizionerai il sito web della tua azienda in una posizione molto più forte per quando la transizione sarà completata.











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!