Standard di progettazione Web: 10 pratiche dei 50 migliori siti Web
Per i web designer gli standard di progettazione sono fondamentali.
Le “convenzioni web standard” sono standard di progettazione Web e best practice. Sono un insieme di regole seguite dai web designer che sono in linea con le aspettative dei visitatori. Sono linee guida per la chiarezza e usabilità.
Ma cos’è lo standard?
Per rispondere a questa domanda, abbiamo creato una lista di 10 pratiche per il web design, quindi abbiamo esaminato i 50 migliori siti web di marketing per vedere quante di queste pratiche sono realmente standard.
Standard: l’80% o più di questi siti Web utilizzano lo stesso approccio progettuale
Convenzione: il 50 – 79% dei siti web utilizza lo stesso approccio progettuale
Confusione: il 49% o meno di siti Web sono conformi, nessun singolo approccio progettuale domina.
Nota: i siti inclusi in questa ricerca sono i migliori siti di marketing nella categoria “business> marketing & advertising” su Alexa. Dopo aver escluso notizie, media e siti di pubblicazione, che non hanno obiettivi di generazione di lead o e-commerce convenzionali.
1. Logo in alto a sinistra
Il 100% dei siti web ricercati aveva un logo cliccabile nell’angolo in alto a sinistra di ogni pagina del sito. Questo è uno standard!
2. Contatta in alto a destra
Il 44% ha il pulsante o il link di contatto nell’angolo in alto a destra di ogni pagina. Sebbene questo posizionamento sia molto comune e considerato best practice, non può essere considerato standard.
3. Menù di navigazione principale nella parte superiore
L’88% dei siti web ha il menù di navigazione principale situato nell’intestazione nella parte superiore di ogni pagina, il menù di navigazione orizzontale di primo livello è uno standard di progettazione Web.
4. Presentazione della home page
Il 32% dei siti web presenta uno slideshow nella home page (noto anche come un carosello) con una serie di immagini e messaggi a rotazione.
Questo è un punto che i progettisti di Orbit stanno osservando con attenzione, dato che sempre più siti sembrano favorire un’immagine statica, piuttosto che una serie di immagini rotanti.
La ricerca non da risposte certe sull’efficacia di ciascuna opzione. I risultati variano! Scegli l’opzione migliore per il tuo sito, per il tuo messaggio e per i tuoi visitatori.
5. Proposta di valore in alto sulla home page
L’80% dei siti web di marketing ha una proposta di valore esplicita posizionata in alto nella home page. Quindi la maggior parte dei siti web spiega il loro valore ai visitatori “above the fold”. Gli altri non hanno affatto una chiara proposta di valore.
6. Call to Action in alto sulla home page
Il 78% dei siti Web ha inviti all’azione visivamente importanti in alto sulla home page. La percentuale è sotto la nostra soglia per lo standard, ma è certamente una convenzione.
7. Funzione di ricerca nell’intestazione
Il 54% dei siti web ha una funzione di ricerca nell’intestazione. Circa la metà di tutti i siti di marketing non ha una funzione di ricerca che appare “globalmente” su ogni pagina come collegamento, icona o casella di ricerca.
Questo non ci sorprende. Gli strumenti di ricerca non sono necessari a meno che il sito Web contenga una grande quantità di contenuti. Uno strumento di ricerca è spesso una “stampella” per un sito web mal organizzato.
8. Casella di iscrizione nel piè di pagina
Il 24% dei siti Web consente ai visitatori di registrarsi e iscriversi agli aggiornamenti via email nel footer. Quindi questo è un luogo comune per raccogliere indirizzi e-mail, ma non una convenzione o uno standard.
Il contenuto più comune per i footer è copyright, privacy, legale, sitemap e link di contatto. I visitatori si aspettano di trovare le informazioni di contatto in basso a destra o in basso al centro dei siti Web.
9. Icone di social media nel footer
Il 72% dei siti Web include icone per i siti web di social media nel footer. Questo lo rende quasi un elemento di design standard.
Il 26% dei siti Web includono icone di social media in evidenza nell’intestazione.
Come nel piè di pagina, facendo clic su una di queste icone si accede al sito dei social media. Per questo motivo, questo è un elemento di design che può costare traffico, aumentare la frequenza di rimbalzo e danneggiare i risultati.
Ti consigliamo di aggiungere icone social media nel footer. Per ridurre ulteriormente il risalto visivo, la versione a colori può apparire solo dopo che il visitatore sposta il cursore del mouse sull’icona.
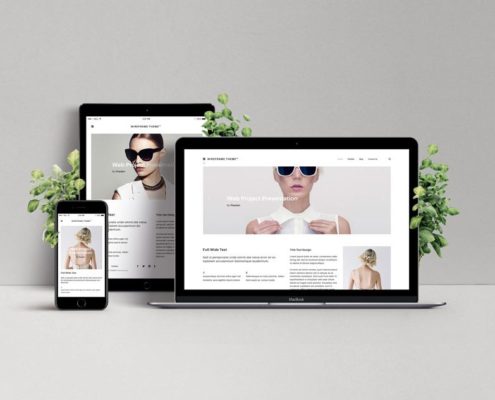
10. Progettazione responsive
Il 68% dei siti web è ottimizzato per i dispositivi mobili grazie al responsive web design. Ciò offre ai visitatori un’esperienza straordinaria indipendentemente dal dispositivo: telefono, tablet o desktop.
È una combinazione di design e programmazione che è difficile aggiungere dopo la creazione di un sito. Più spesso, fa parte di una riprogettazione, che potrebbe spiegare perché si tratta di una convenzione, ma non di uno standard.
Il design responsive è stato per anni tra le best practice. Siamo lieti di osservare che è sempre più comune e ci aspettiamo che questa funzionalità diventi alla fine standard.
Nota sui dati: i siti inclusi in questa ricerca erano grandi marchi famosi. Hanno un sacco di pagine e attività diverse. Alcuni aspetti di progettazione di siti di grandi dimensioni (strumenti di ricerca, etichette di navigazione generiche) potrebbero non essere pertinenti per i siti Web di marketing più piccoli.
Il design personalizzato è dominante
Ovviamente, non tutti gli standard di progettazione sono standard dopo tutto. Fatta eccezione per il posizionamento del logo, la navigazione principale e la proposta di valore, non ci sono standard per il web design.
Le convenzioni di web design includono un invito all’azione, uno strumento di ricerca nell’intestazione, icone di social media nel footer e un web design responsive.
Altre funzionalità di progettazione comuni possono ancora essere considerate best practice, ma non possono essere utilizzate dalla maggior parte dei siti Web. Un design web personalizzato, specifico per il business e il suo pubblico.
Approfondimenti pratici per i web designer
Conformarsi agli standard è un modo semplice per soddisfare le aspettative del tuo pubblico. I tuoi visitatori non sono liste vuote. Il tuo sito web è il milionesimo sito web che hanno visitato, quindi vengono con idee forti su ciò che troveranno e dove lo troveranno. E il sito web è la chiave per le tue basi di marketing digitale.
Perché rendere il tuo sito diverso?
Se un elemento di design è previsto in un certo punto, allora è lì che dovrebbe andare.
Al di là degli elementi di design, ci sono tipi di standard per il web design che tutti i buoni designer comprendono:
Standard del marchio
Colori, tipo e tonalità sono specifici per ogni azienda. Dovresti avere una guida di stile per il tuo sito web e seguirla.
Standard di codifica
I siti web dovrebbero essere costruiti utilizzando gli standard di programmazione concordati dal W3C. Questo li rende più propensi a mostrarli e comportarsi correttamente nei browser.
Standard di accessibilità
L’accesso all’informazione è un diritto umano fondamentale. Questo è stato riconosciuto dalla Convenzione delle Nazioni Unite sui diritti delle persone con disabilità. Segui questi standard per rendere il tuo sito accessibile a tutti.
Le convenzioni web standard sono abbreviazioni per un buon design. Se infrangi una di queste regole, dovresti farlo intenzionalmente e con una buona ragione. E dovresti pianificare la misurazione dell’impatto di essere inaspettato.
Il tuo sito segue le migliori pratiche? O infrangi le regole?











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!